今天给大家分享一下文字特殊的表现技法。这篇文章你将学会
01.文字层级的区分
02.画面的平衡控制
03.文字的特殊表现技法
在正式的特殊表达前,还需要给大家普及下文字层级的区分。
文字层级区分
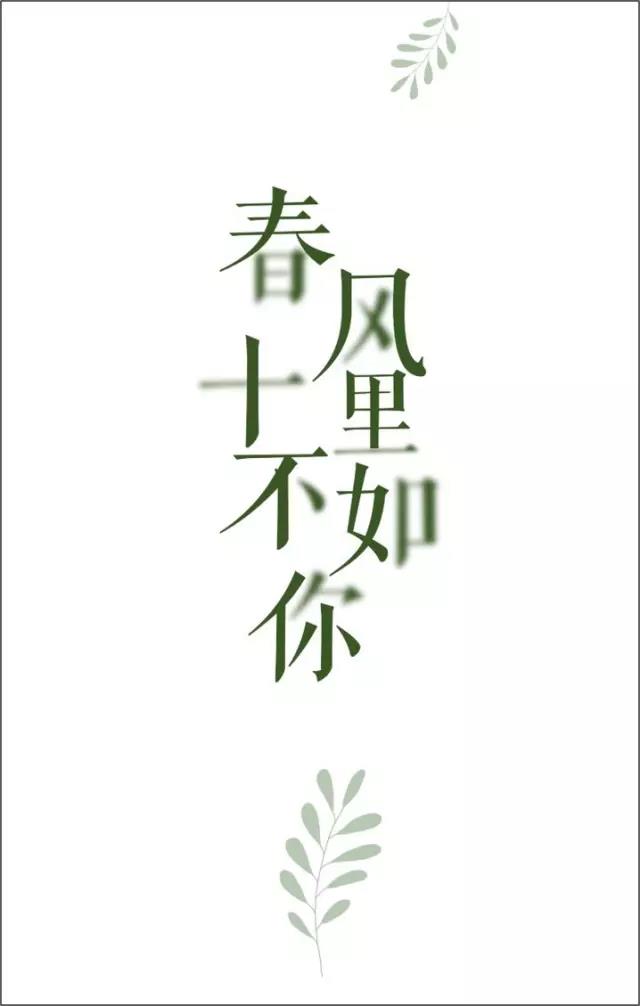
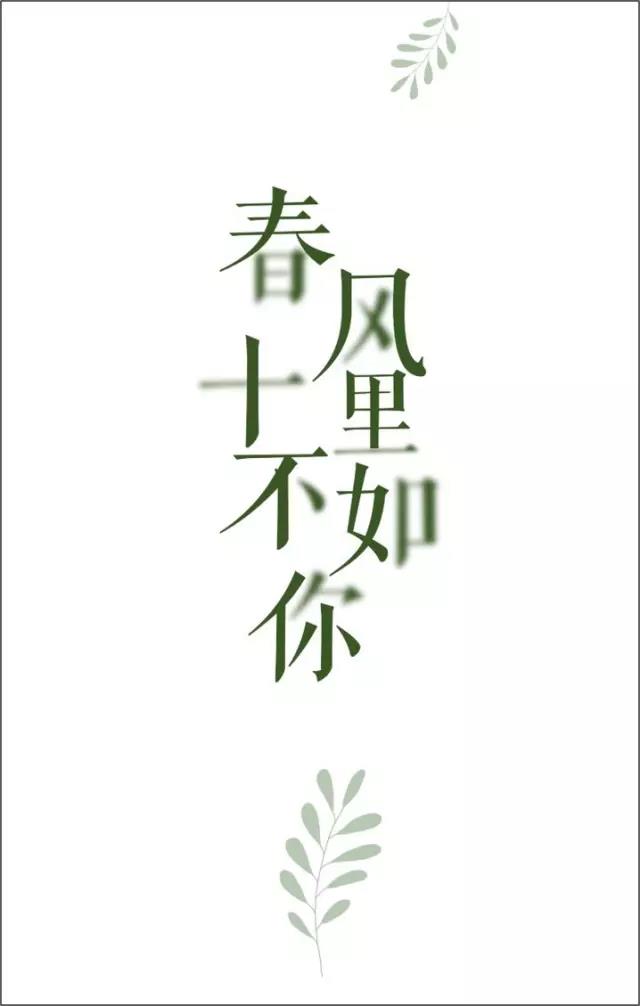
比如“春风十里不如你“这句话,直接这样排版,其实就是别人口中说的“文字加图片”排版。没有任何的设计。

那么就几个字,设计感从何而来?其实靠的就是文字的层级区分,其实也是四大原则里面的“对比”。
01.首先我们从最基本的文字层级区分开始。

把文字区分大小,让文字本身形成对比。需要注意的是,在排版的时候,需要把文字按照笔划进行结合。这有点像填空题。这样做的目的,是为了控制文字在大小、位置存在很大差异的情况下,保持页面的整体统一性。
02.保持画面的平衡

可以很直观的看出,红色区域没有元素,导致了画面的不平衡,所以要填补这个空白。
然后再把剩下的文案放上去,现在看到,文案整体还是非常的有设计感了。需要注意左侧的英语,其实这就是装饰用的,在装饰文案添加的时候,也不能忘记层级区分。现在的文案给我们传达的信息很明确。同时画面也很有节奏感。
这些细线和圆,虽然也是装饰,但是也是有功能性作用的。其实在添加装饰的时候,大家一定要记住一个原则。“装饰的添加,绝对不是为了装饰而装饰“
这里添加有两个原因:1.保持画面的平衡 2.增加画面的细节。

其实,我还做了非常多,只用随便换张图就ok。

那我们就要进入正题了。最近这种文字笔划模糊处理的风格在平面设计中非常的流行。那我们来看看怎么把这种效果利用到PPT中来。

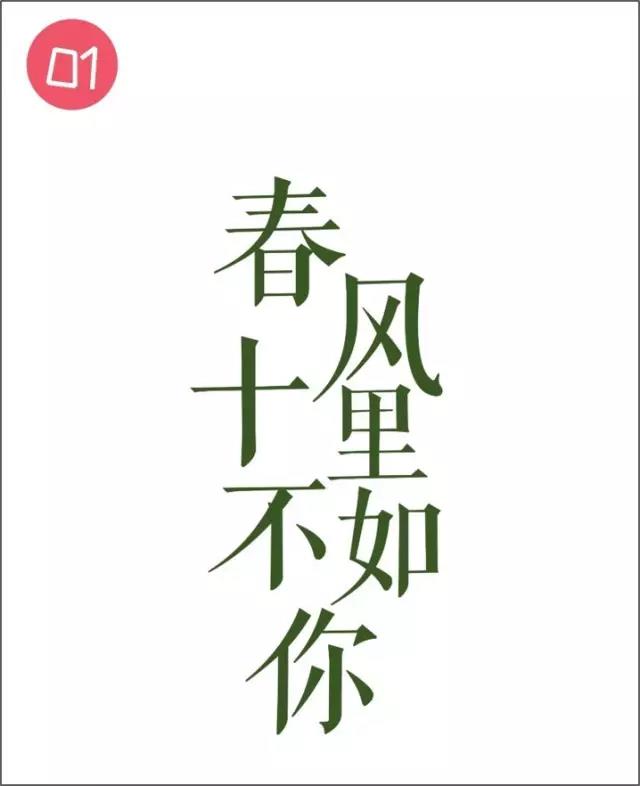
01.▼首先,把文字排成这样。就是文字的层级区分。

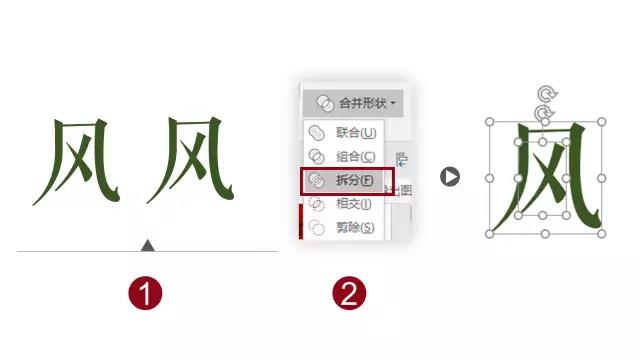
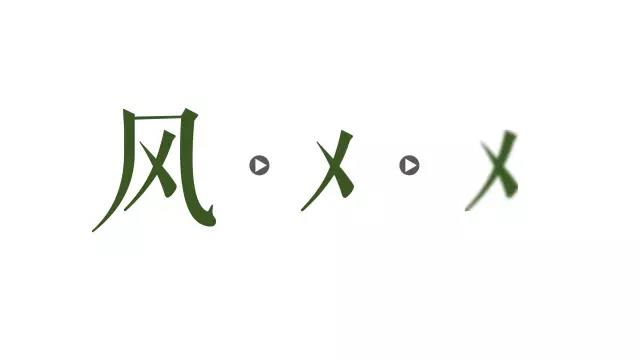
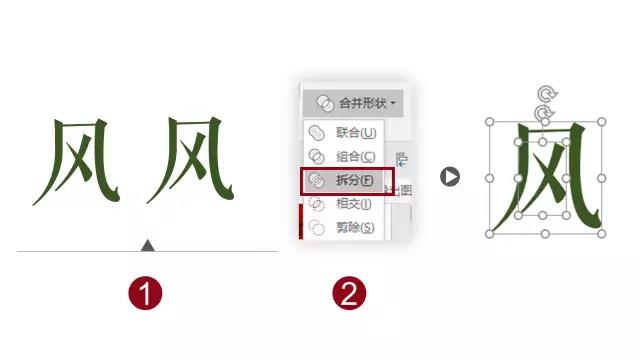
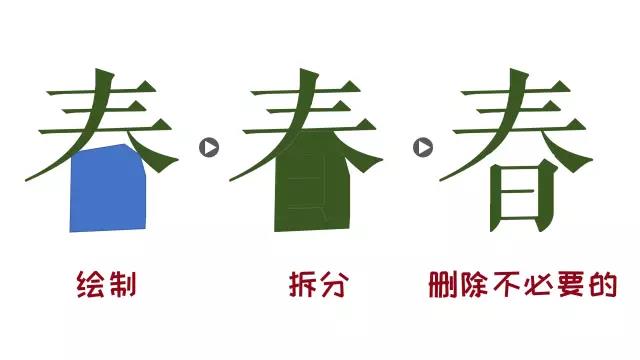
02.▼然后开始具体的操作。首先我们以”风“为例。把它复制一遍。(当然随便插入一个形状也行)然后选择“拆分”文字就被拆开了。

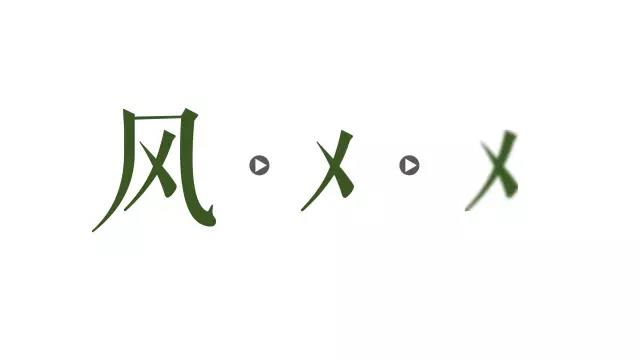
03.▼然后把图形转换成图片(复制,粘贴为图片),选择图片效果里面的”模糊“

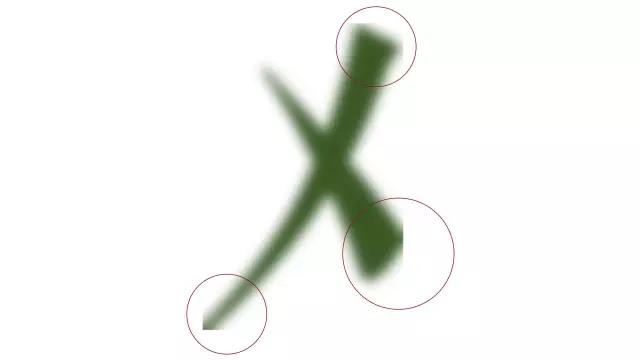
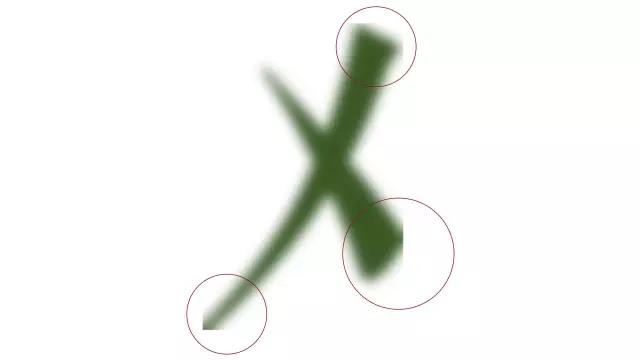
▲但是发现了一个问题,在转角的地方,出现了非常严重的bug。(系统本身bug)

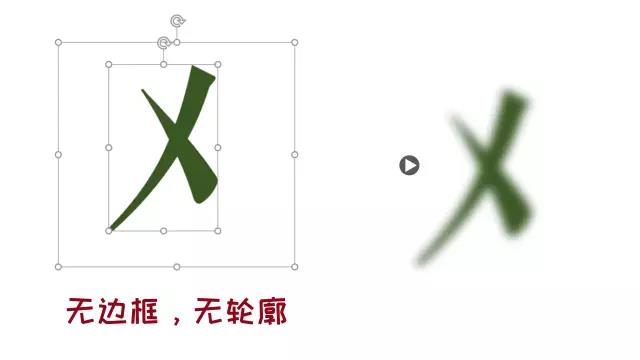
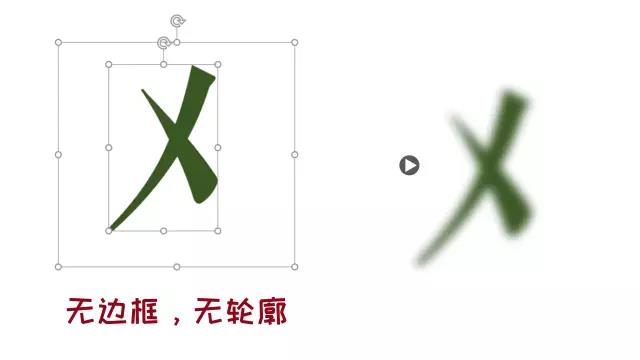
04.▼在图形后面插入一个形状,调整为无轮廓,无边框。然后组合,再转换成图片,然后选择模糊。

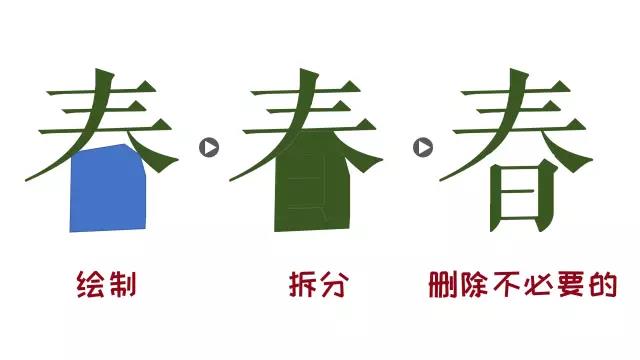
有些字,是无论如何也拆不开的,这个时候,我们“自定义”形状,然后把需要的地方拆分。


最终效果
是不是很简单
总结一下,这篇文字你学会了:
01.文字层级的区分
02.画面的平衡控制
03.文字的特殊表现技法














 最新文章
最新文章 相关阅读
相关阅读 最新专题
最新专题
