漏斗图将数据呈现为几个阶段,每个阶段的数据都是整体的一部分,从一个阶段到另一个阶段数据自上而下逐渐下降。
漏斗图常用于互联网用户转化情况分析,能够直观地表现问题所在。
比如用于呈现网店各个阶段的用户转化情况。

早期版本可通过条形图制作,表现形式也更灵活。
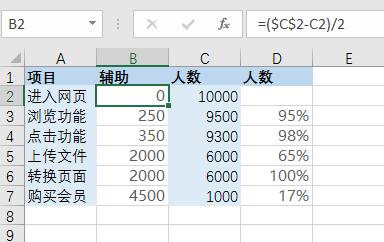
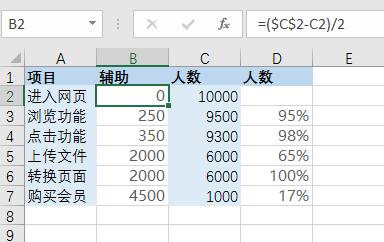
1、首先添加两列辅助数据:
B2单元格公式=($C$2-C2)/2,D3单元格公式=C3/C2。

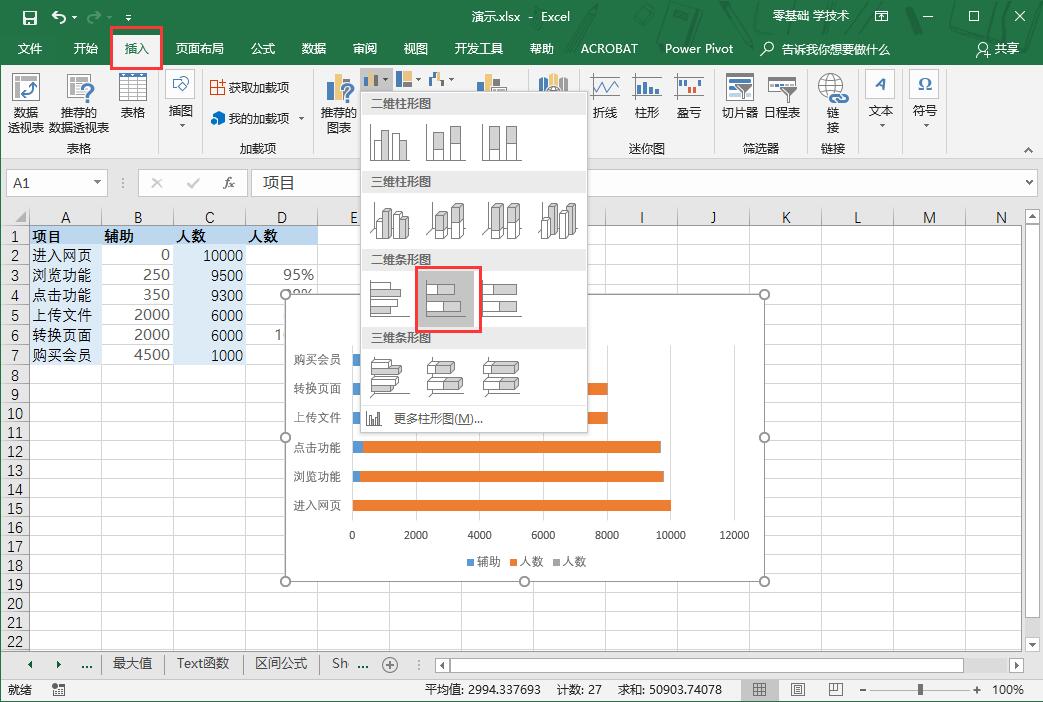
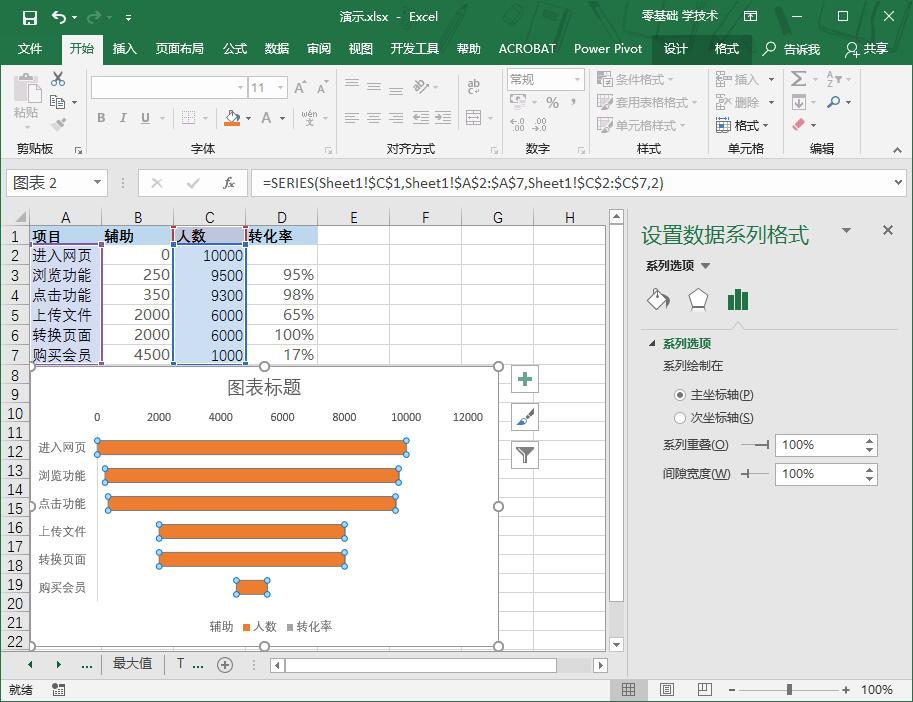
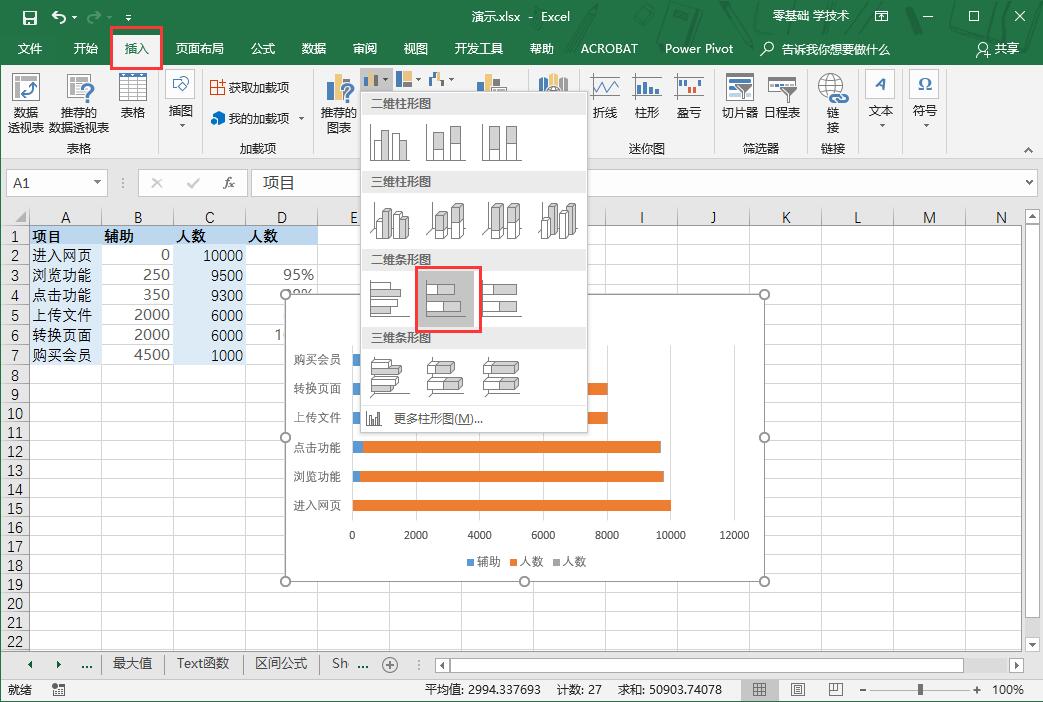
2、然后插入堆积条形图。

3、格式设置
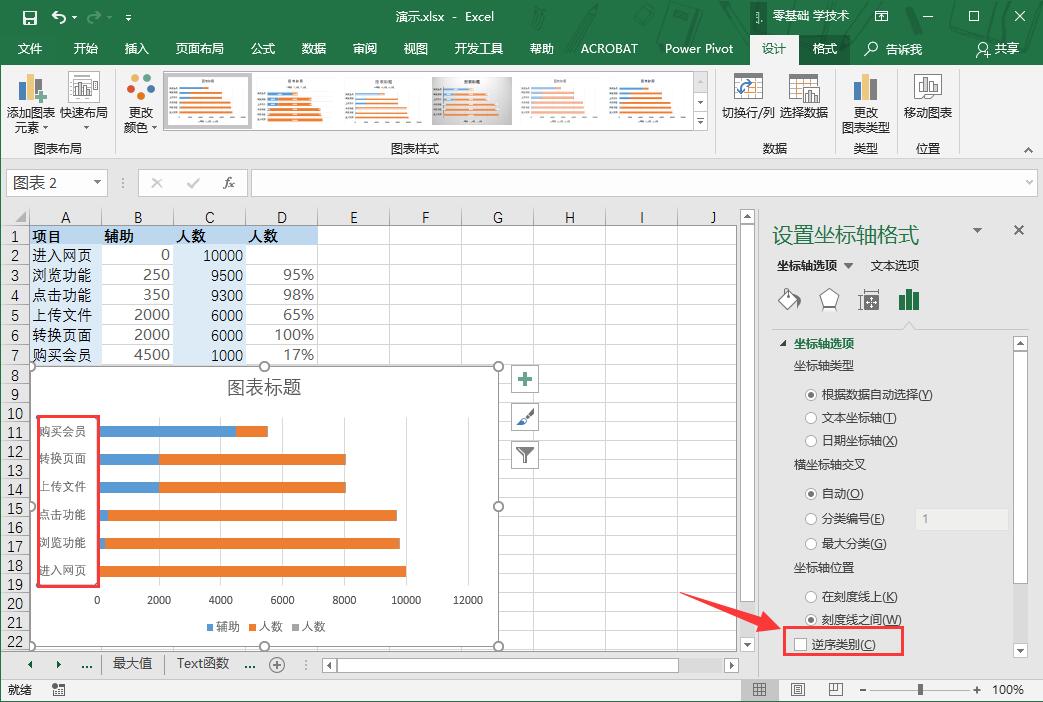
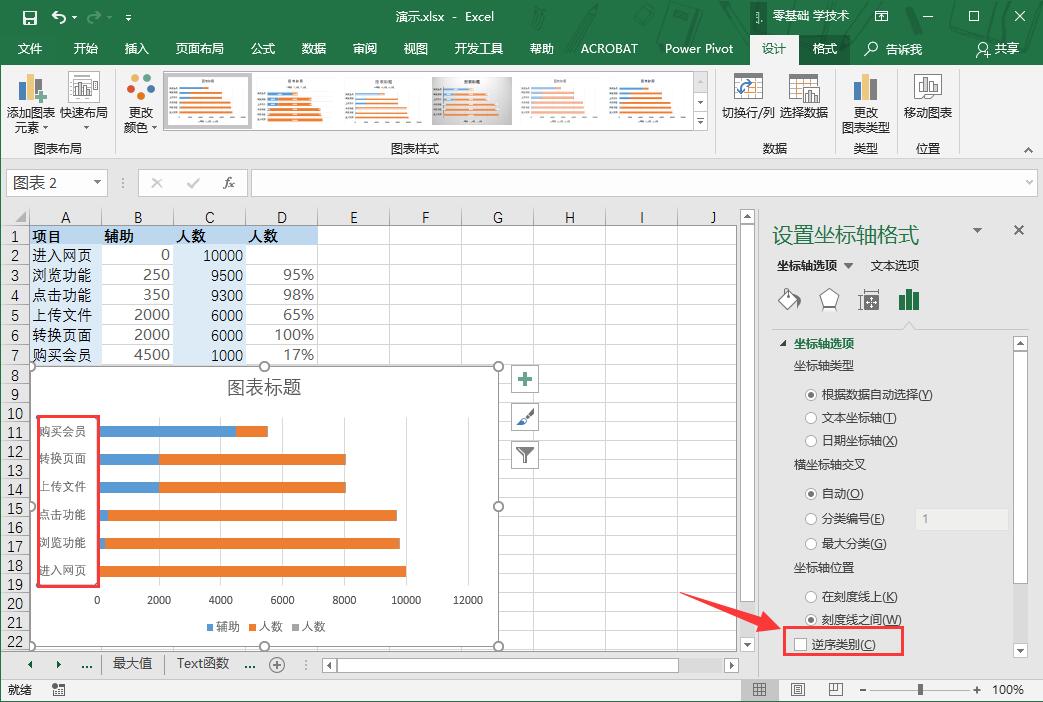
右击垂直轴,设置坐标轴格式,勾选“逆序类别”。

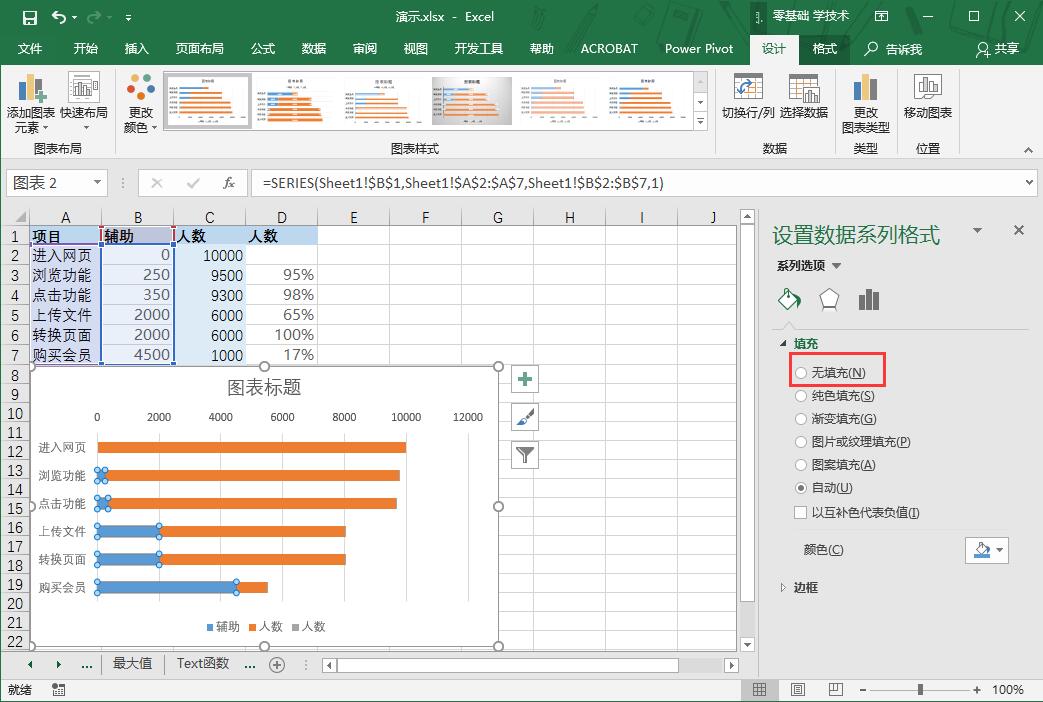
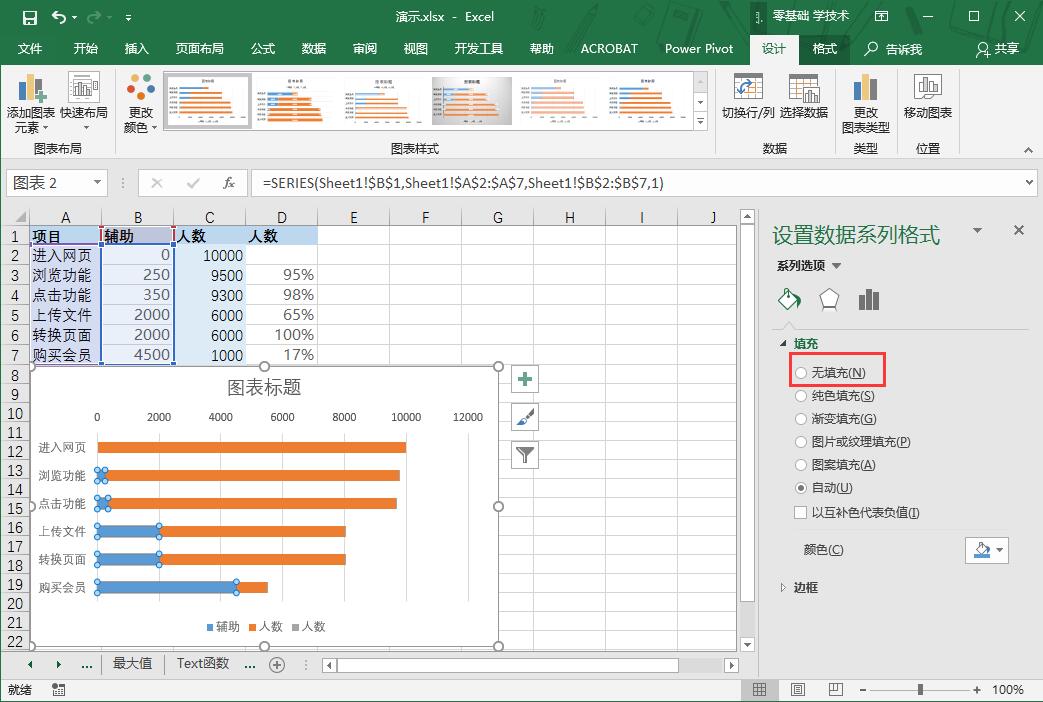
删除水平轴、网格线、图例和标题,“辅助”系列设置无填充色。

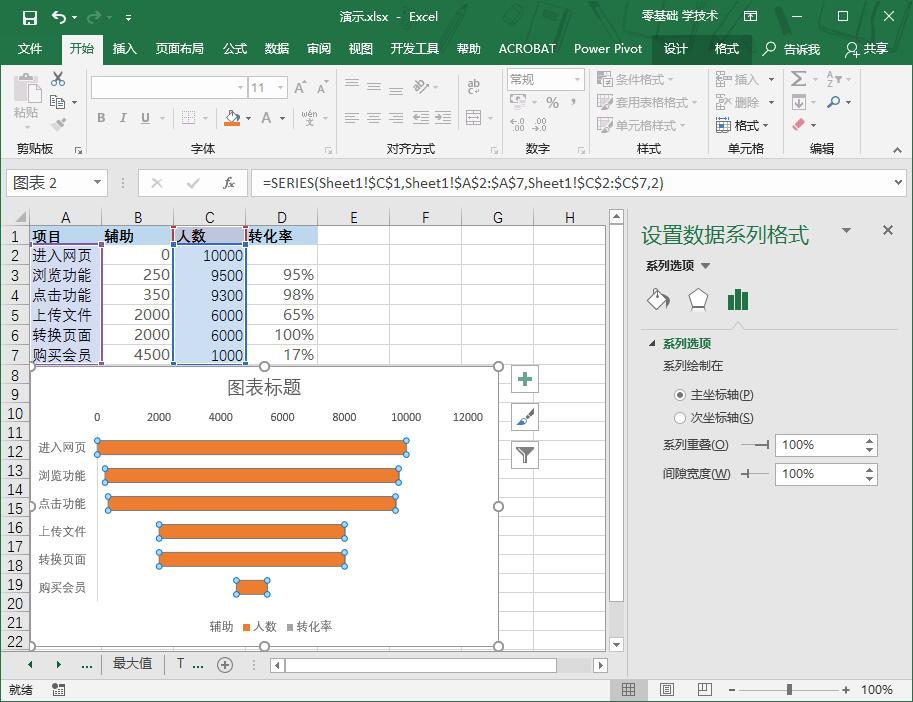
系列间隙宽度设置为100%。

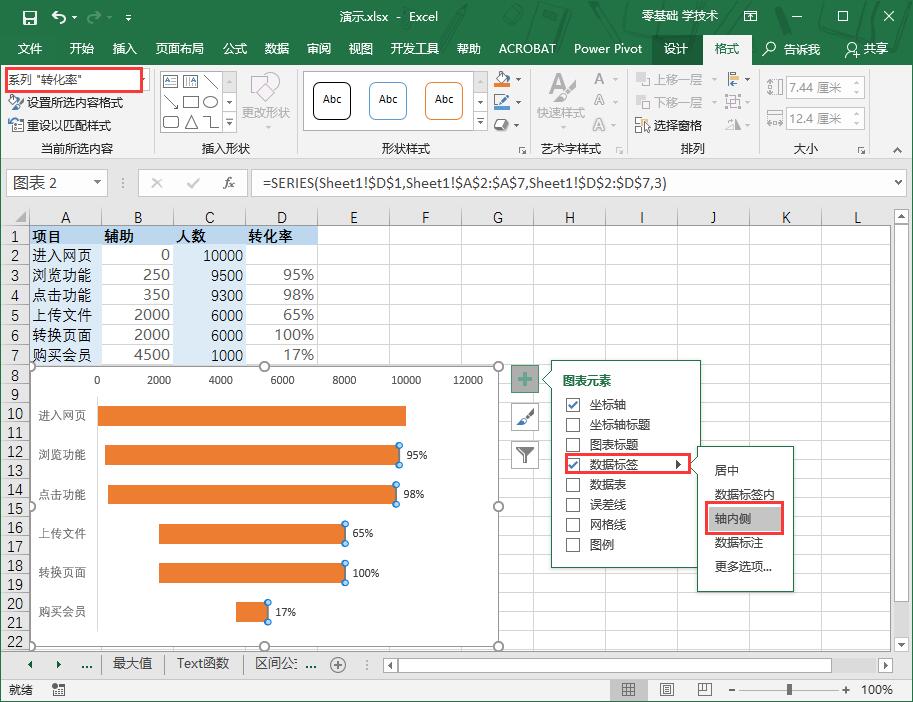
4、设置数据标签
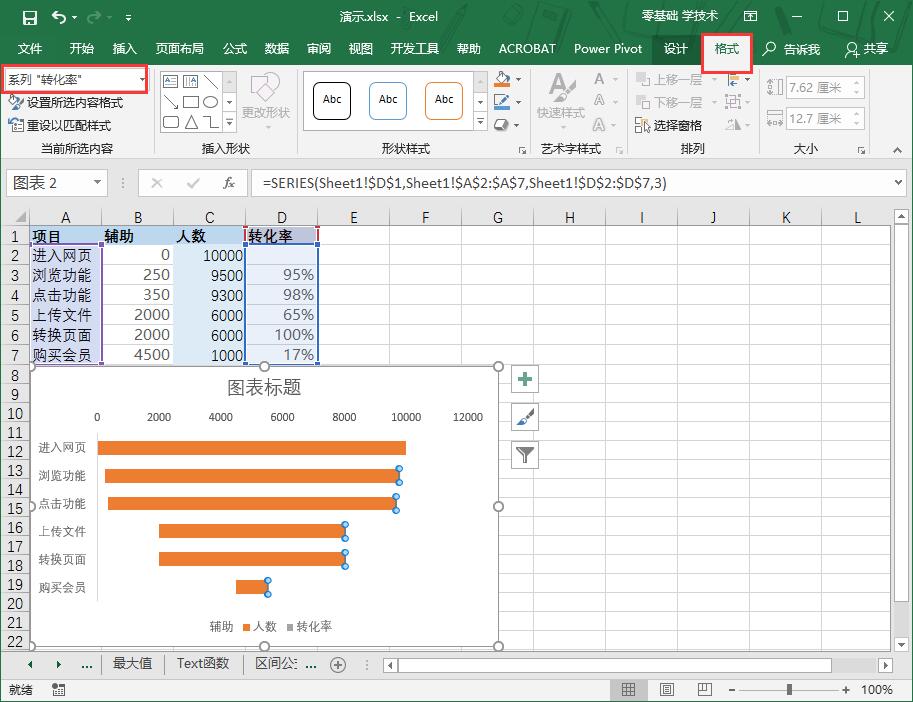
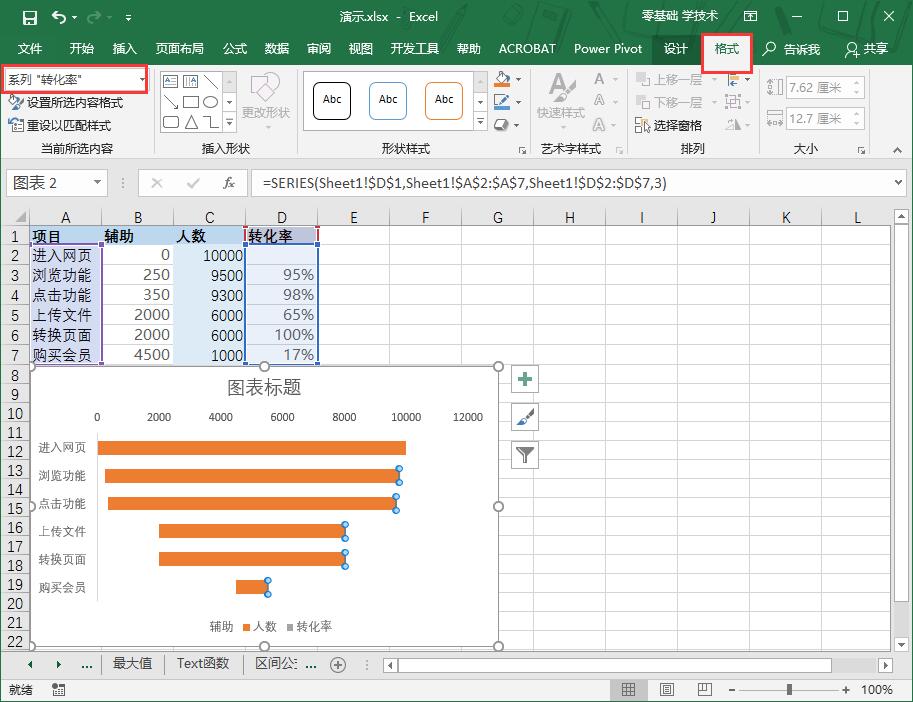
选择“转化率”系列。

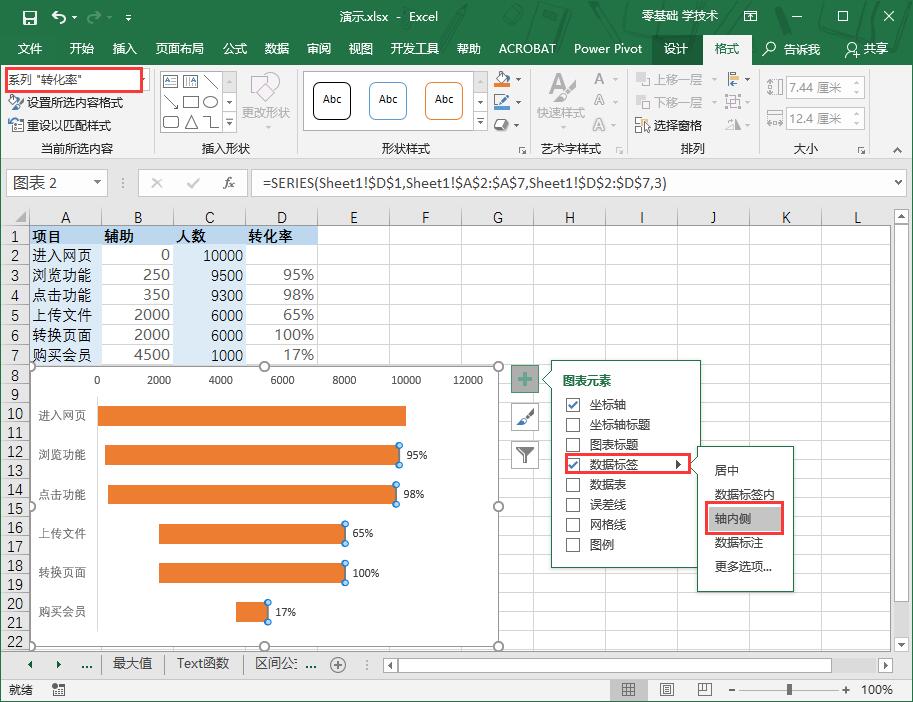
设置无填充色,添加数据标签。

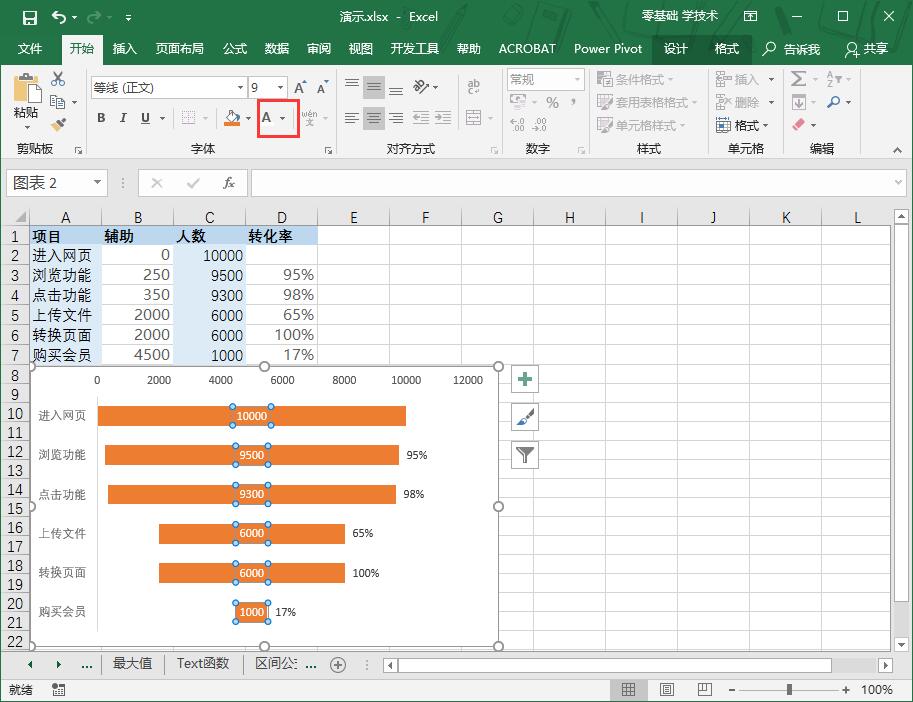
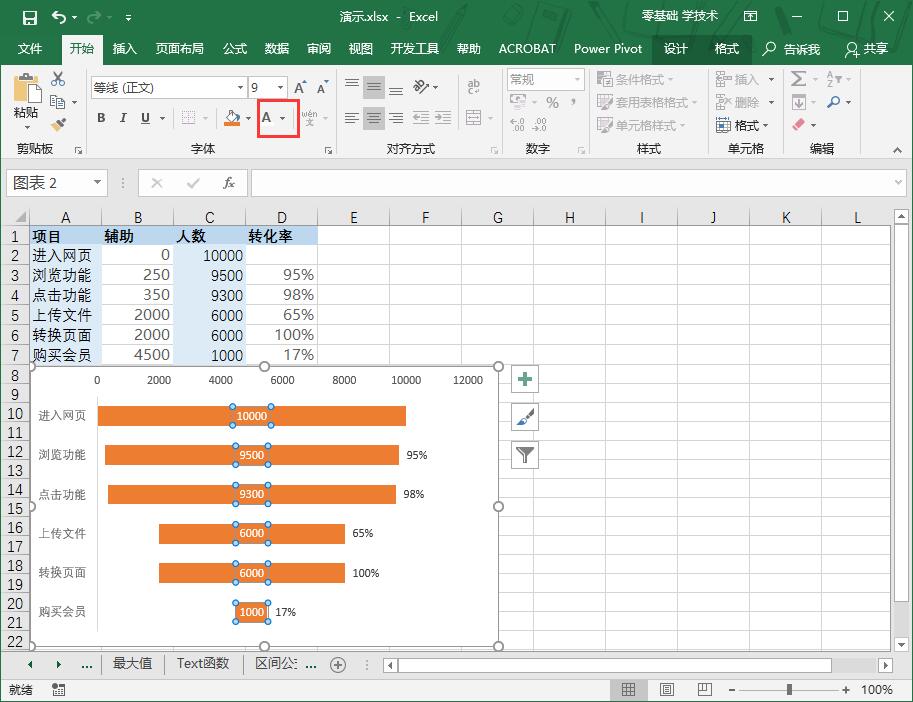
选择“人数”系列,添加数据标签,即完成漏斗图。

假如你学习到了这个新技能不妨转发推荐给你的小伙伴。并动动小指头收藏,以免下次走丢。
我们将定期更新Word、Excel、PPT等操作技巧。pdf转换器供在线免费的PDF转word、PDF转Excel、PDF转PPT服务。










 最新文章
最新文章 相关阅读
相关阅读 最新专题
最新专题
